Enterprise UX | Web App | Service
Altoshaam ChefLinc–Device management platform for connected ovens
Simplifying remote control and management of industrial ovens for food chain operators to improve efficiency through a scalable enterprise platform.

Overview
Client and Studio: Altoshaam in collaboration with Studio Volpi
Role: User Experience Designer
Duration: 8 months
Stakeholder Collaboration: 1 Project Manager, 3 Engineers, 1 Researcher, 1 Designer
Methods and Tools: Semi-structured Interviews, Usability Testing, Competitive Audit, Sketch, Zeplin, Adobe Illustrator, draw.io
Deliverables: Design prioritization workshop report, Flow Diagram, Wireframes, High-Fidelity Mockups, Interactive Prototype, Documentation report
Highlights and Impact
🚀 Product launched in Jan 2021, currently used by a leading American food chain brand
👥 Facilitated a stakeholder workshop focused on strategizing the product vision
📈 Platform used by 20+ oven models in the brand’s product lineup
📉 200% reduction in time taken for recipe management
The Problem
Oven operators struggle to maintain consistency and quality in their foodservice operations due to manual recipe programming, reliance on USB transfers, and the need for in-person updates, alongside demanding logistics for equipment servicing.
Situation and Task
The brand revamped its multi-cook oven line, integrating connectivity features.
Alto Shaam required an infrastructure to aggregate existing data and integrate new services seamlessly. The task at hand was to design an IoT platform for remote control and management of their upgraded oven line. The aim was to boost efficiency and empower foodservice operators with control over equipment, menus, and business operations, irrespective of their location.

Approach
Product analysis and Systems flow
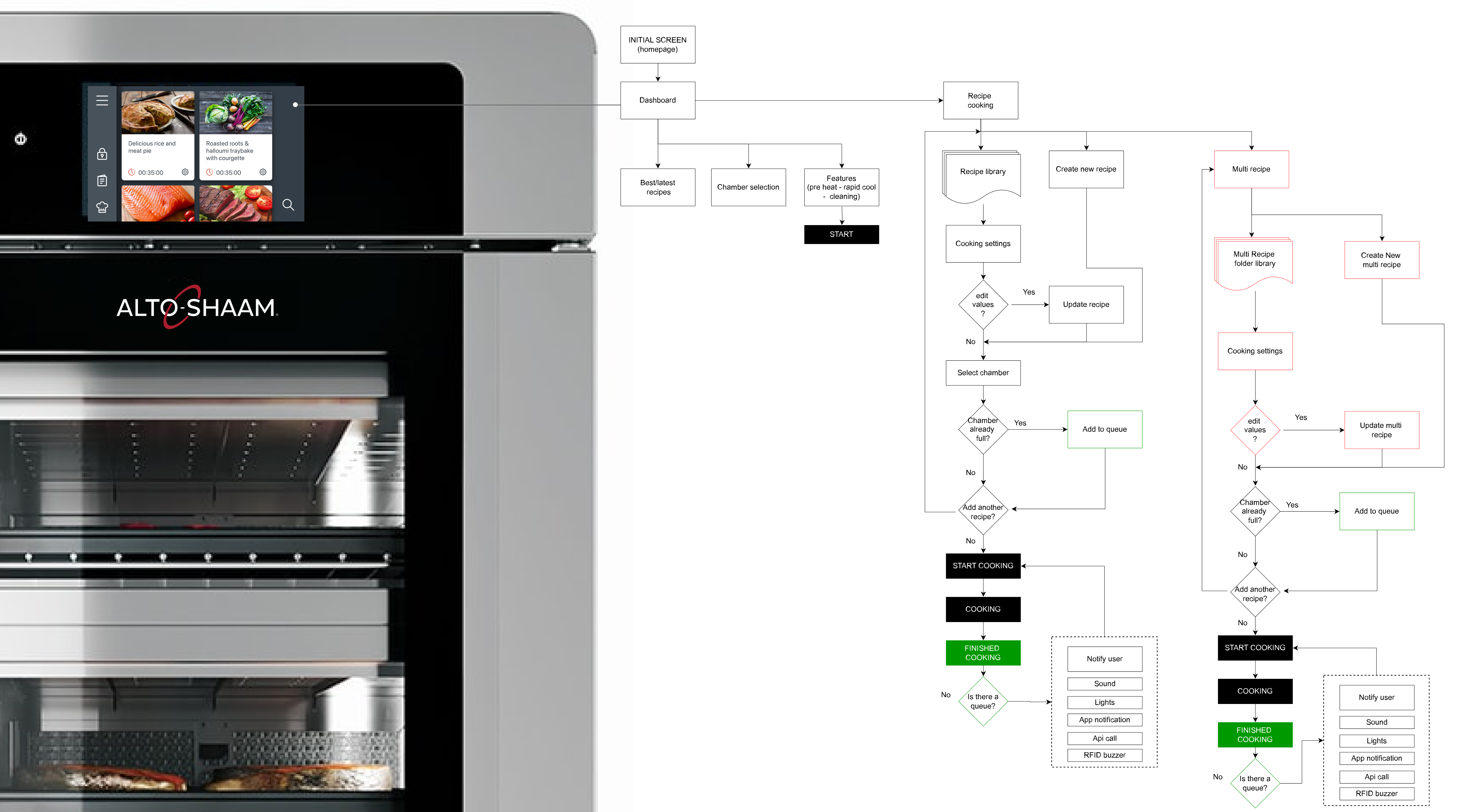
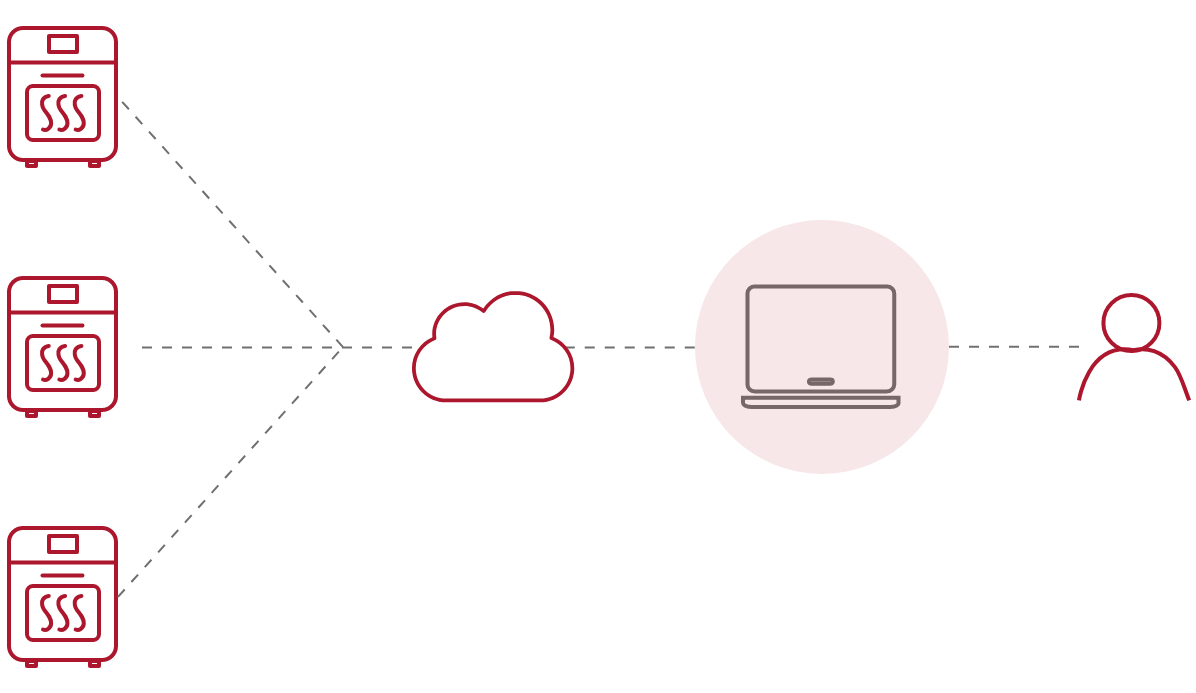
I started with studying the flow, features and functionality of the oven interface to understand how and what information would be exchanged between the oven and the dashboard. Collaborating with the designer of the oven interface and industrial designer, I mapped out the existing system’s flow, detailing how information would interchange between the oven and software.
Oven interface designed by Nikola Mitrovic
Discover
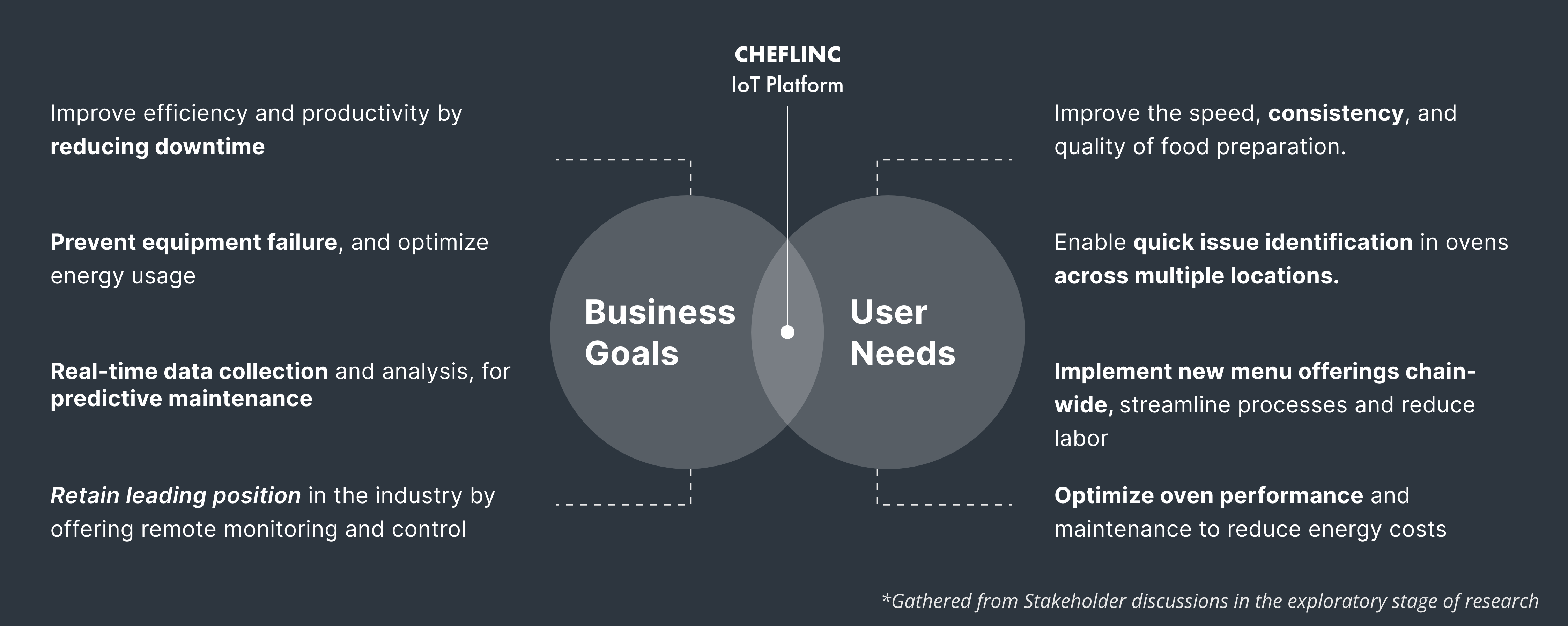
Facilitating a stakeholder workshop to understand User and Business Needs
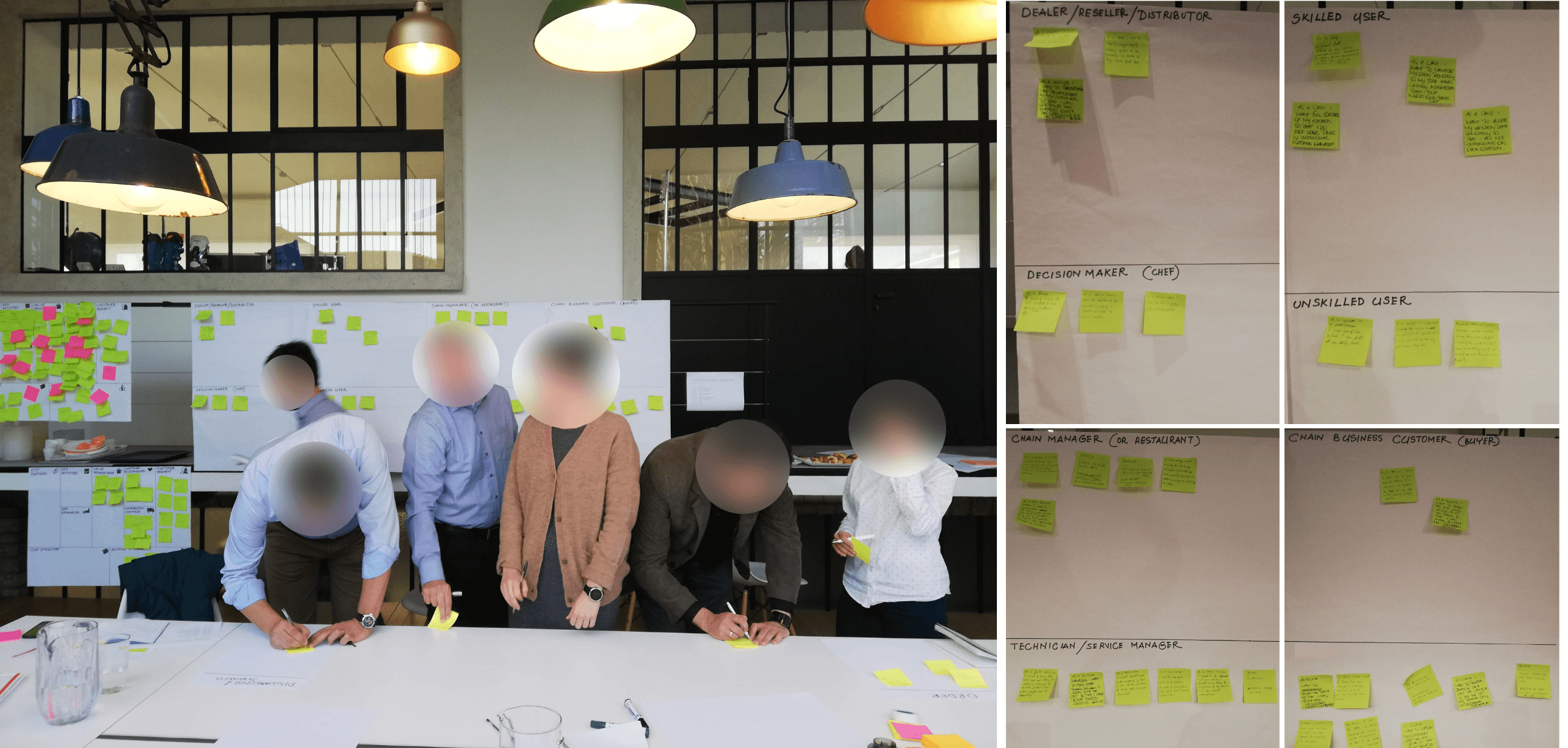
The two-day workshop was conducted in collaboration with the Project Manager and Engineers. Stakeholders from the client side including their Product Head, Researcher, and Sales Lead participated. The objective was to brainstorm user groups, use cases, and prioritize features and flows.

Stakeholder workshop conducted at Studio Volpi
What's in the market?
To understand how a connected product offering is being used in the market, I studied a German manufacturer, Rational’s product offering as they had recently rolled out an IoT service in the market for their range of industrial ovens.
The comprehensive research and collaboration yielded crucial insights and findings that were pivotal for informing strategic decisions.
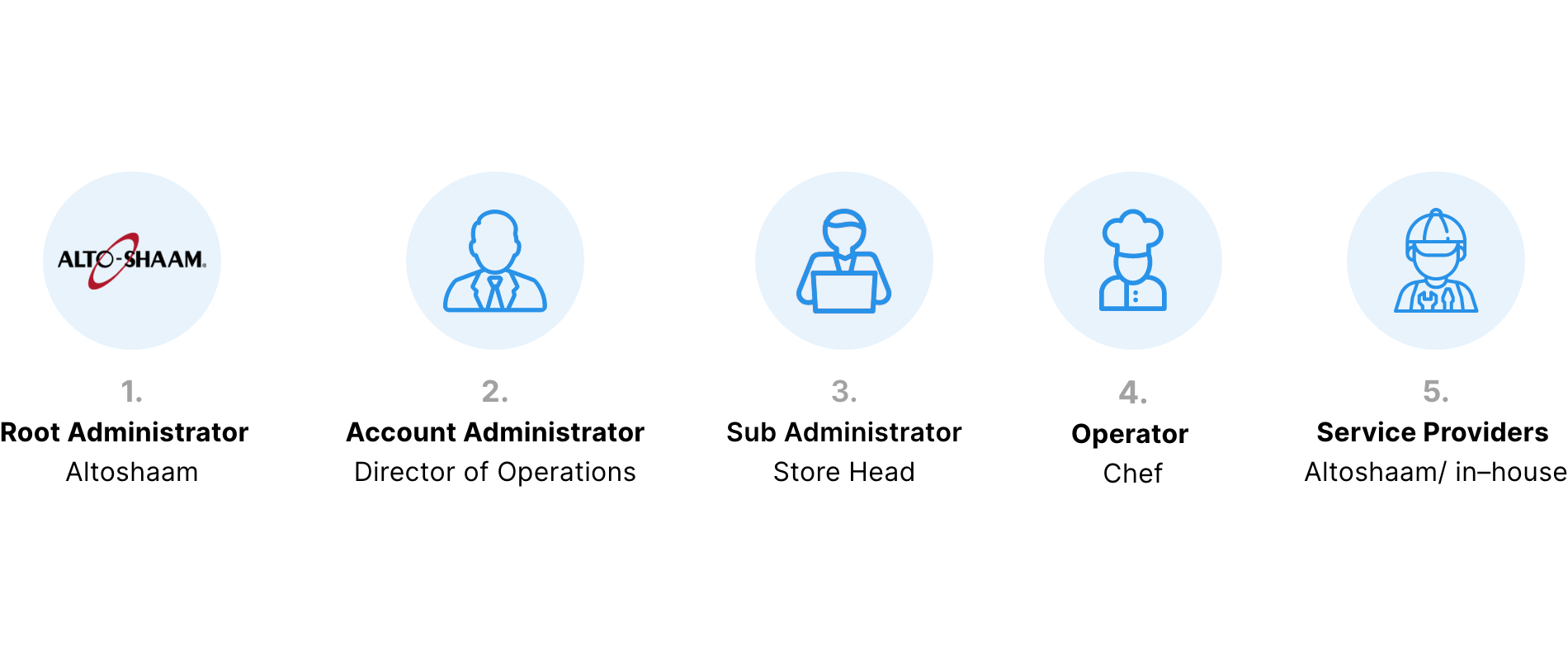
1.
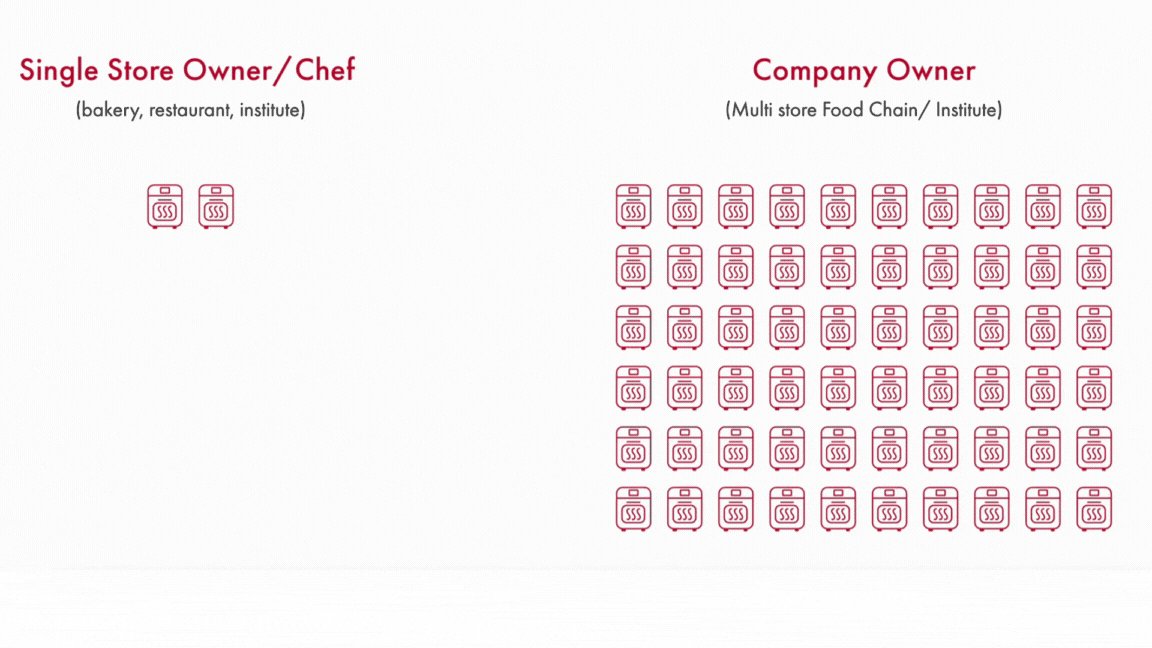
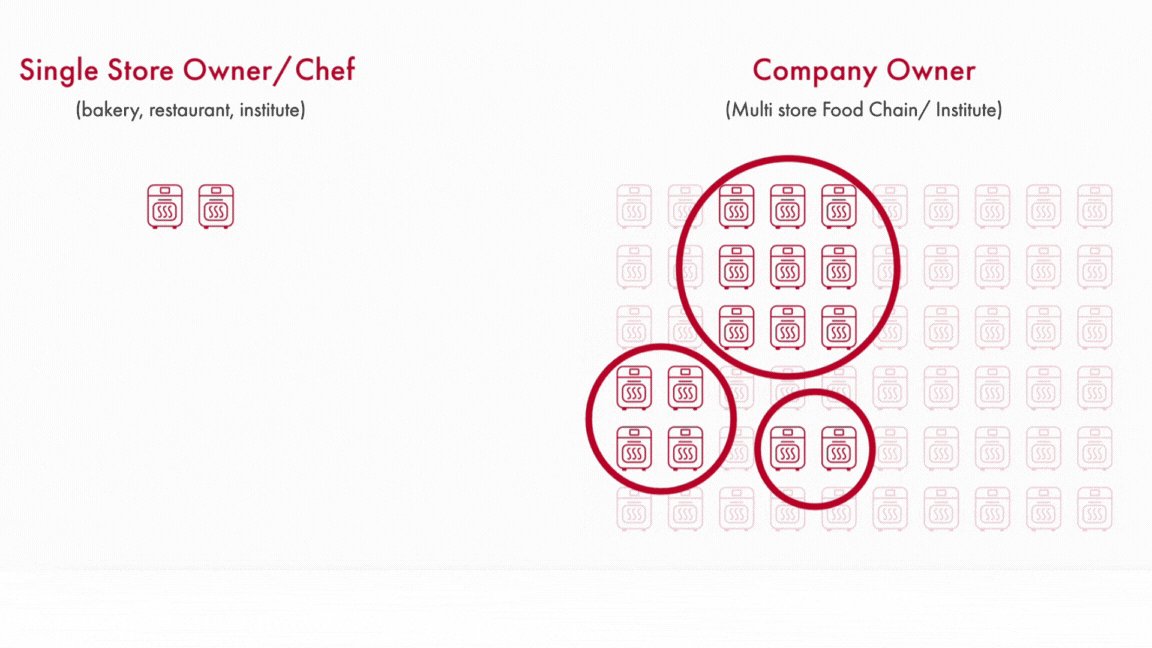
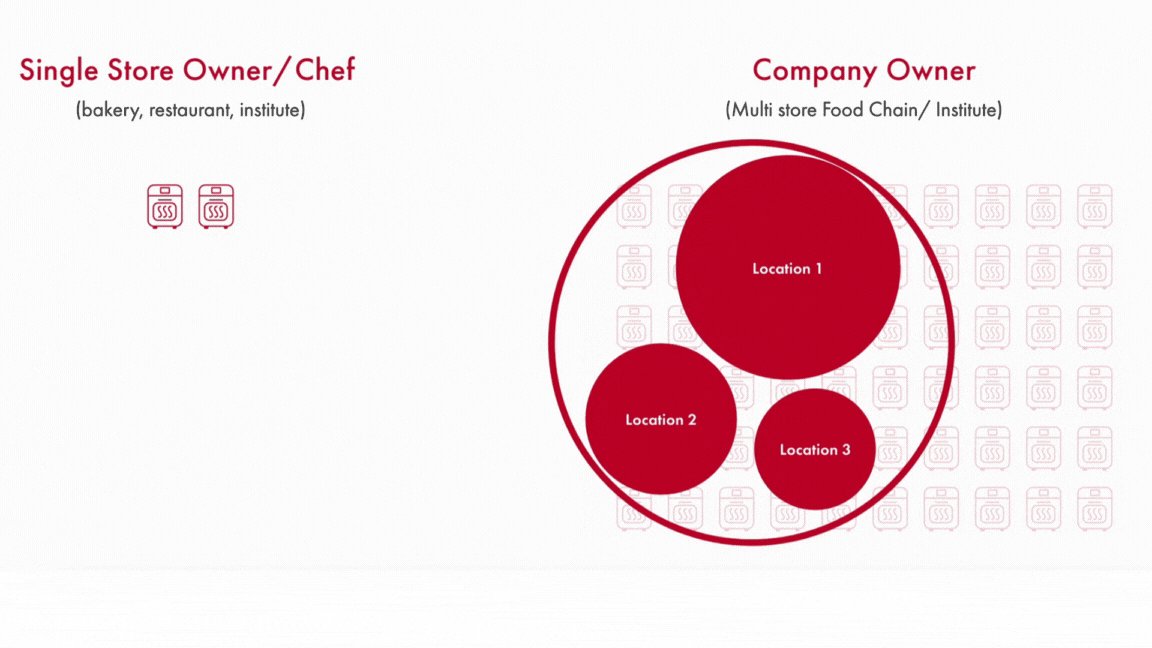
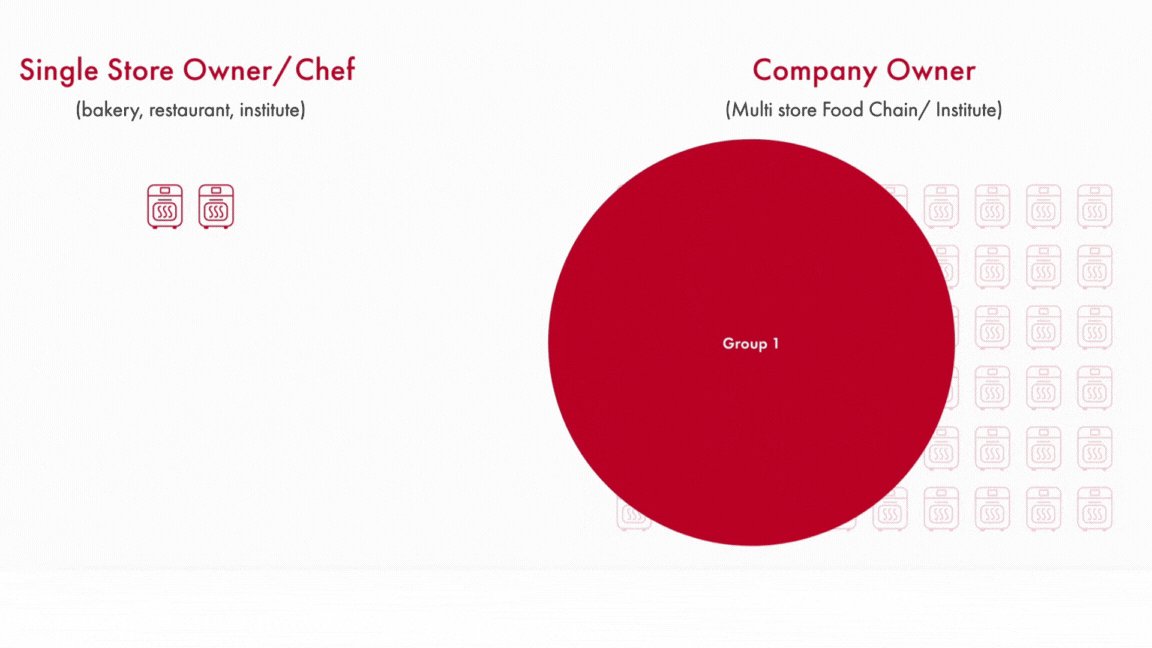
Hierarchy in customer segments

2.
Multiple user roles and permissions

This led to redefining the problem statement
How might we design a simple and flexible oven management system to seamlessly organize, manage, and view all oven-related data and functions across different operator levels.
Define
Project principles established to guide the design process
Through meticulous research findings and workshops, the we established project principles to guide the design process towards user-centric solutions.

Modularity
Adapting to different needs and requests of the user

Scalability
Design for longevity and high volume of information

Consistency
Use existing design system to ensure consistency with oven

Agile workflow
Quickly iterate and adapt to changing requirements
Ideate
Ideating the information structure to define the core modules
Using identified use cases and features, I crafted a flow diagram to map the system’s structure. The aim was to assess module connections, labeling, and prioritize MVP scope with the team.
The flow presented below is a macro level structure of the system. The micro level flow and connections can be seen here

Based on the flow and modules defined for the MVP, I started designing click-through wireframes to incapsulate the usability, navigation, content, and interactions. Iterative testing and refinement further streamlined the flow.
*All tests were conducted with the stakeholders and their partners

💡 Aha! Shifting considerations for the primary device
Research revealed oven operators’ preference for larger screens like laptops for data-heavy tasks like studying reports and creating recipes, while also needing access to higher-level information on the go, such as service alerts, connectivity, oven status, and software updates, ideally through a handy mobile view.
The next section displays some of the core screens of the platform that capture the major features.
Designing the MVP
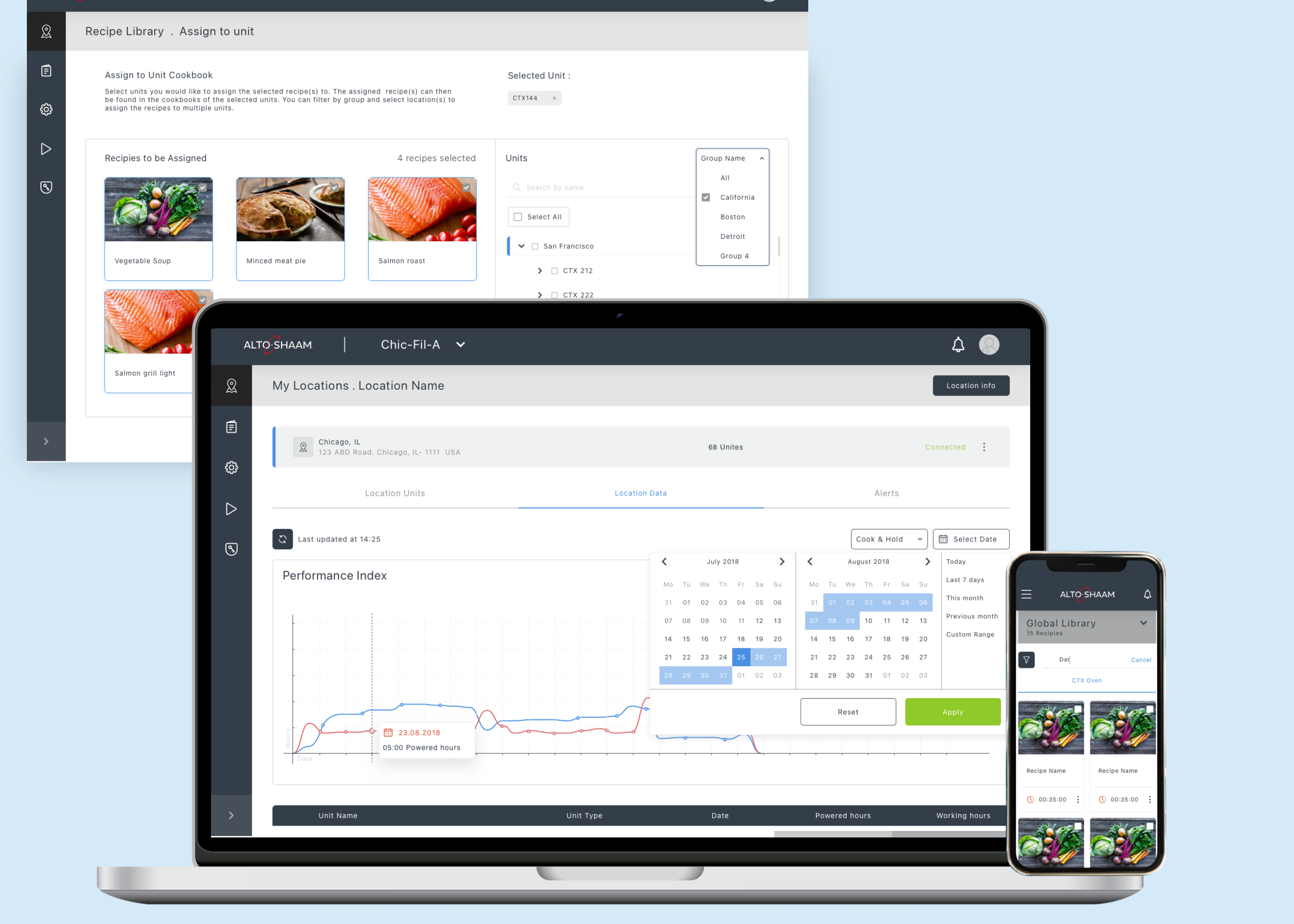
Dashboard for aggregate data overview
For store owners, the dashboard is their go-to spot for checking oven status at a glance. It’s like a control center where they can dive into specific locations, ovens, or alerts. With Google Maps integrated, they can easily see what’s happening across their food chain.

Designing the MVP
Locations–Hierarchical grouping for better unit management
This section provides administrators with access to location-specific units, data metrics, and alerts, addressing the particular need of food chains with stores distributed across multiple geographies. Each element was designed with scalability in mind, anticipating future expansion in both features and units.

Designing the MVP
Units–Granular level details and control
This section provides details and functions related to individual unit. This was a challenging section due to the complex data points and multiple functions. I had multiple discussions with the product and tech team to understand feasibility of the remote control feature and better structure all data communication.

Designing the MVP
Recipe Library
This was the most interesting section to work on with modularity and customization as the main goal. Unlike the cookbook which is specific to individual units, the recipe library is the centralized hub of all recipes associated with a store. Store admins can create, delete, edit, push and pull recipes via this section. I worked alongside the designer who had worked on the oven interface to create the framework of this section and maintain consistency in process.





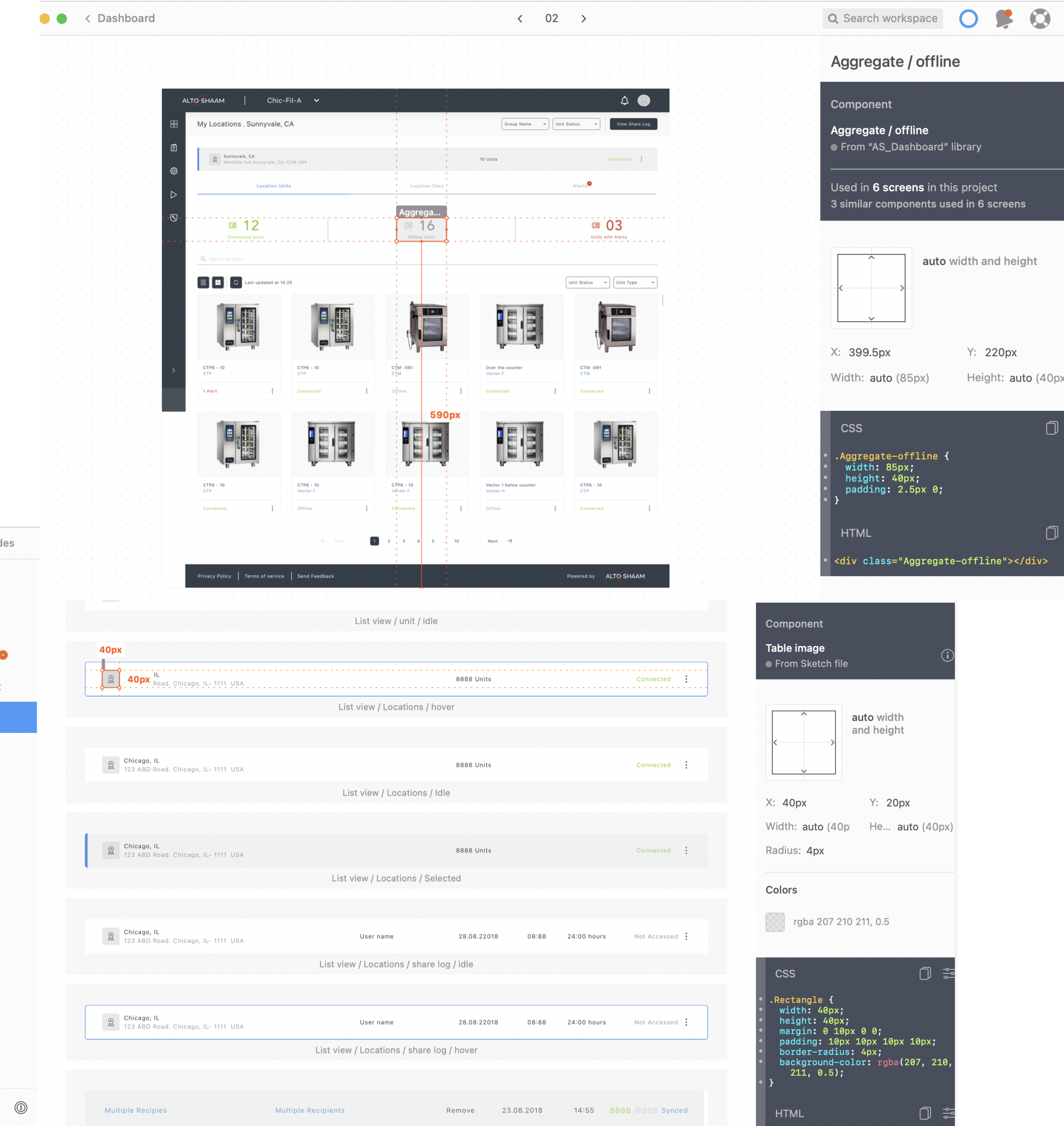
Designing for different states
The recipe widget was designed to maintain consistency with the guidelines for for the oven interface. I created the different versions of the widget to sho specific activity states.

Designing the MVP
Adapting to mobile view
Following iterations and final approvals on the web interface, I adapted the designs to mobile view to further provide flexibility of use for the customers.


Deliver
Developer collaboration and Design Handoff
I had regular follow up and feedback sessions with the engineers. Zeplin and Jira were the tools used to share design specifications, track feedback and error resolution.
Video created by the art–direction team at Studio Volpi to showcase the capabilities of the IoT platform.
Result
Impact
Final product approval and launch in Jan 2021 despite project hold
Since it’s launch, the system has been integrated by 20+ oven models in the brand’s product portfolio
Based on data gathered from pilot tests, the system reduced time taken for recipe management by 200%
Now named “Cheflinc,” the system has been adopted by a leading American food chain
Takeaway
Reflections and Key Learnings
Virtual collaboration and documentation to effectively communicate with engineers and stakeholders across different time zones while following an agile approach.
Having now worked in the domain of Enterprise UX, I learnt how to design for multiple user roles using a collaborative and iterative approach.
Facilitating a stakeholder workshop and further reflecting on the value of co-creation and stakeholder buy-in.
Furthermore, this project built my foundation in information design and pushed my inclination for working on complex SaaS platforms.