Product Design | Blast chiller interface | Hospitality
Customizing Interaction With Blast Chillers
Enhancing professional blast chillers for industrial kitchen chefs by adapting design and features to varied screen resolutions and leveraging connectivity for modular interface design.

Overview
Client and Studio: Irinox in collaboration with Studio Volpi
Role: UX/UI Designer
Duration: 3 months
Stakeholder Collaboration: 1 Project Manager, 1 Industrial designer, 1 Product Owner
Methods and Tools: Contextual inquiry, Participatory Workshop, Usability Testing, Sketch, Zeplin, Adobe Illustrator, draw.io
Deliverables: Flow Diagram, Product audit report, Wireframes, High-Fidelity Mockups, Interactive Prototype, Design specifications
Highlights and Impact
🚀 Design unveiled at the international Host Milano Festival, 2019
🏆 Project won a Good Design Award 2021 in the industry category
📈 Design implemented on 2+ product variants
The Problem
How might we design a modular interface for Irinox’s new range of blast chillers for professional chef’s in industrial kitchens so that they can intuitively make use of the connected and sustainable features of the product range with varied screen dimensions.
👀 Sneak peak!
Before delving into the intricacies of the design process, here’s a preview of me engaging with the product upon its launch. It’s always exhilarating when products go live!
Situation and Task
Irinox, a leading blast chiller manufacturer, aimed to innovate its new professional range interface, emphasizing user needs and connectivity potential.
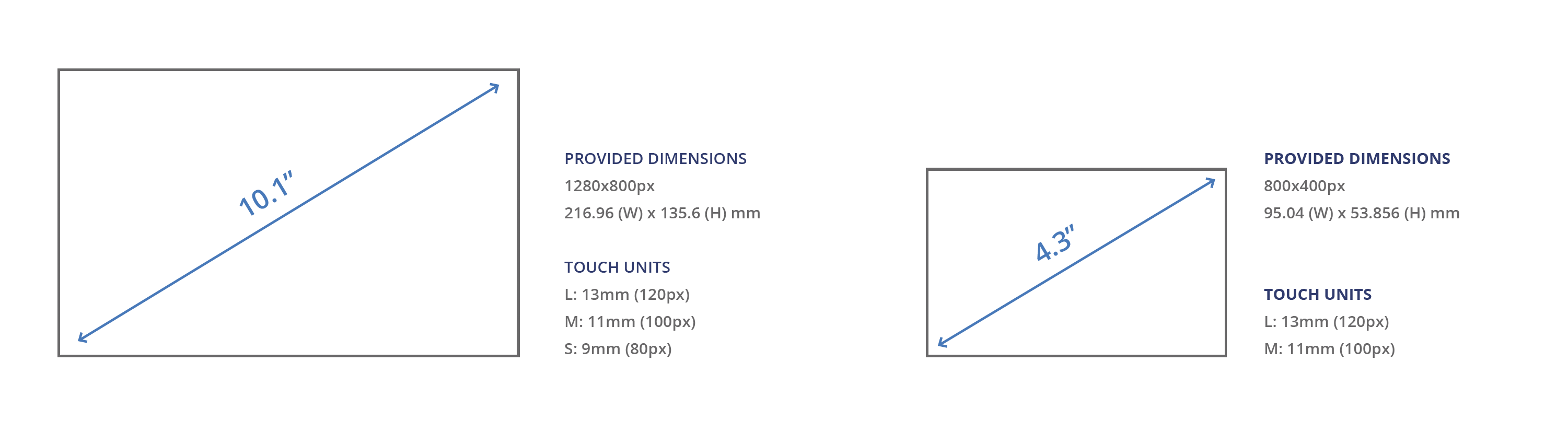
The challenge was to align the design with two varied screen resolutions within the product range while maintaining a cohesive user experience. Despite similarities, careful consideration was necessary for the structure due to the varying screen dimensions impacting functionality.
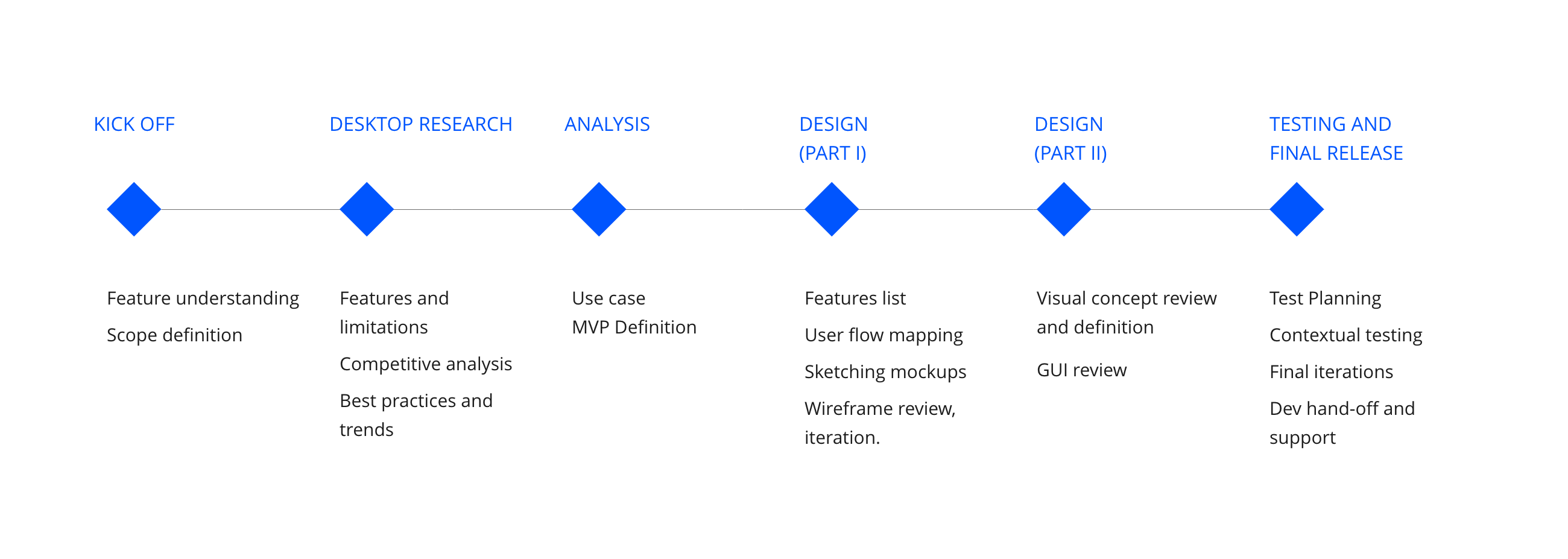
Process

Discover
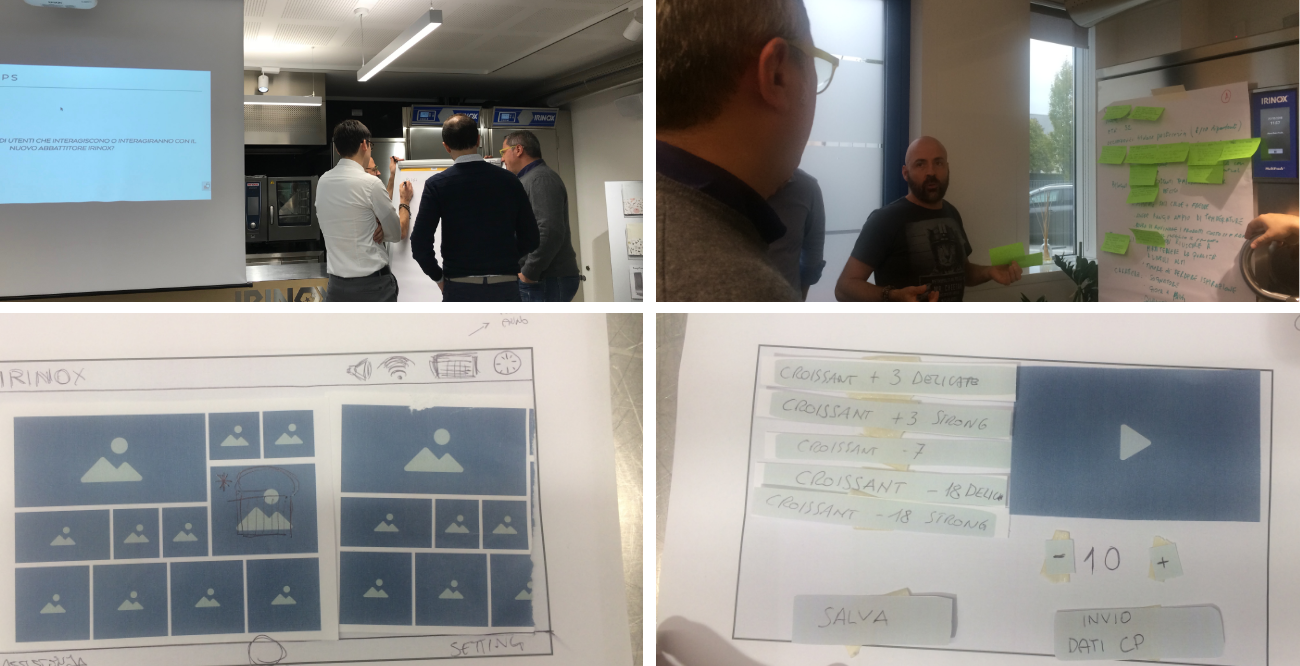
Designing Thinking With The Users
We held workshops with stakeholders (chefs, R&D, marketing) to understand new product features. Subsequently, we collaboratively designed the interface framework to accommodate brainstormed features.
Since the workshop was conducted in Italian, which I was not well versed with as a conversational language, my focus here was on planning the workshop with all the material followed by collating and analyzing workshop findings with the guidance of the project lead who conducted the workshop.

Discover
Identifying Four Main Themes For Key User Insights
Following the exercise conducted during the workshop, key user needs were identified. These were grouped into four main themes
1.
Customization and sharing
Customizable interface for recipes, with seamless sharing and updates via connectivity.
2.
Simple and direct flow
Streamlining complex content organization and flow for chefs, particularly with new functionalities, to optimize appliance utilization.
3.
Support at every step
New interface must efficiently assist users from onboarding to usage, offering status updates and access to services, FAQs, and tutorials.
4.
Clarity in recipes, cycles
Careful design focus on recipe cards and preparation methods to ensure clear identification and usability.
Discover
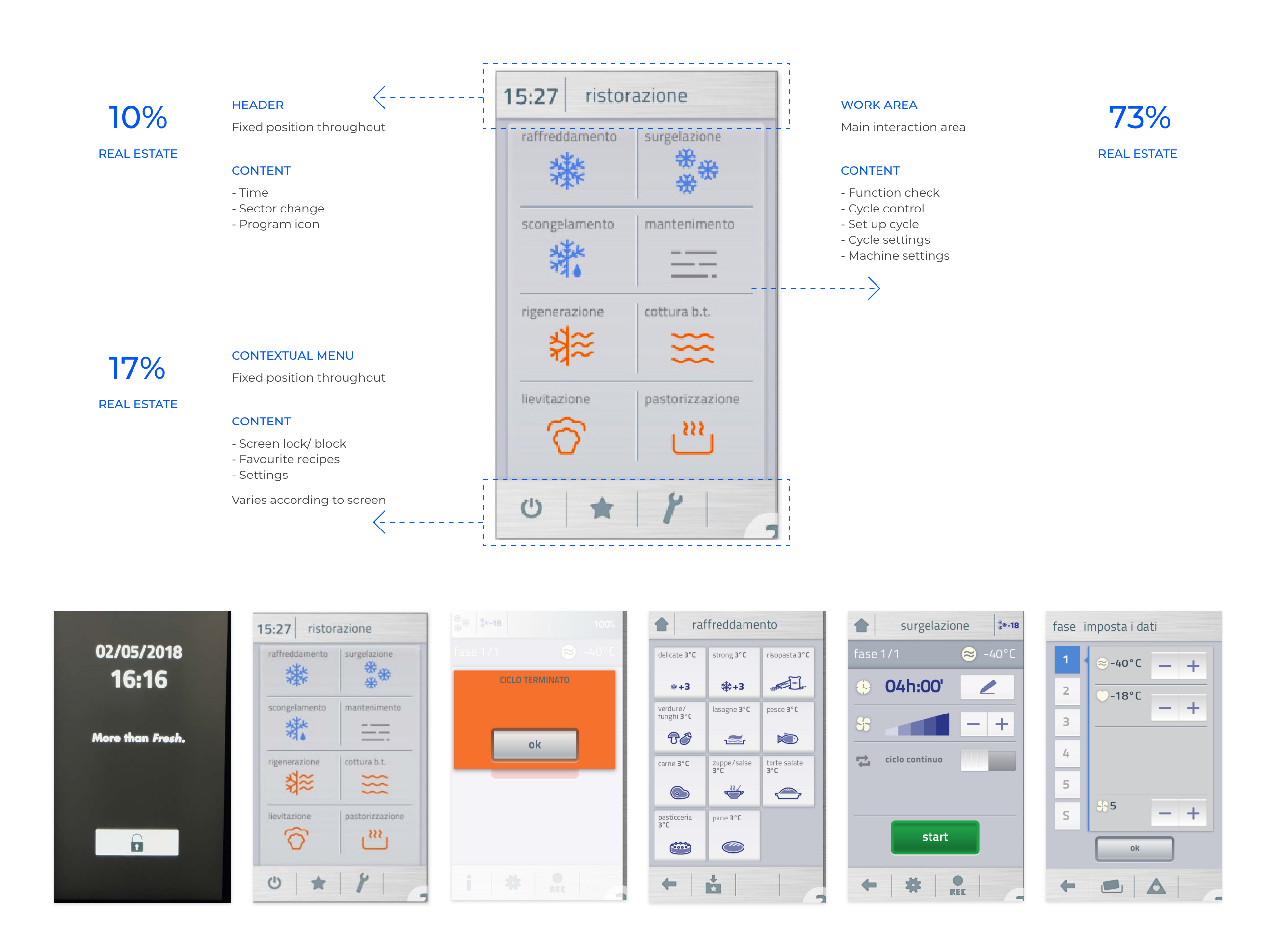
Studying The Current Interface
To understand how the chefs currently use the machines, I looked into the old interface of the product. This analysis helped define the various features, use cases and user flows to define the MVP in the next phase.

Discover
Key Insights Gathered From Preliminary Research on Old Product Interface

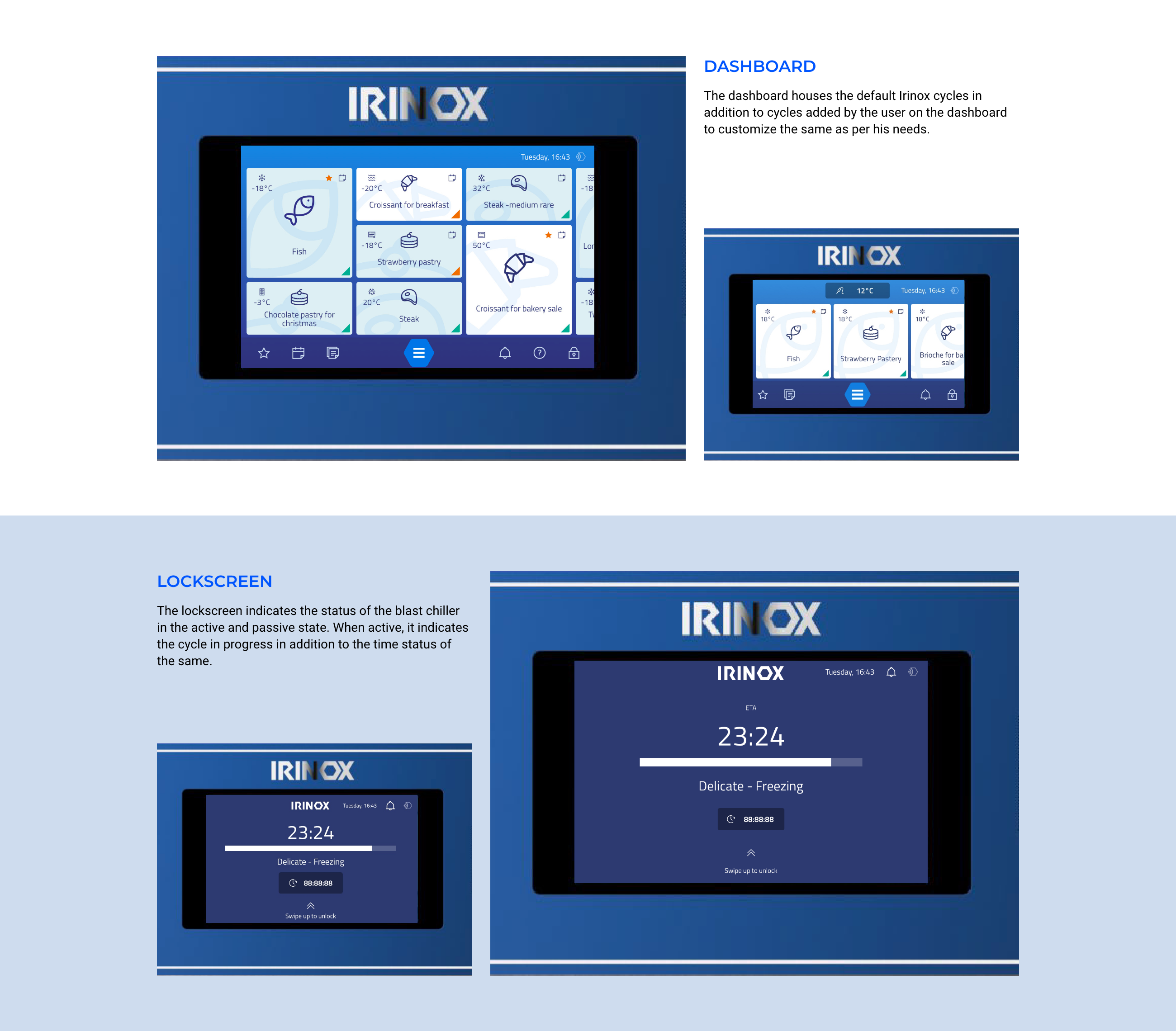
Lockscreen
Limited current information. Opportunity for non-contact data collection with potential new product offerings.

Homescreen
Allows users to choose functions from categories, with an option for customizable selection to suit diverse user needs for a smarter, contemporary interface.

Settings
Clear settings classification enables easy machine customization to meet user needs.

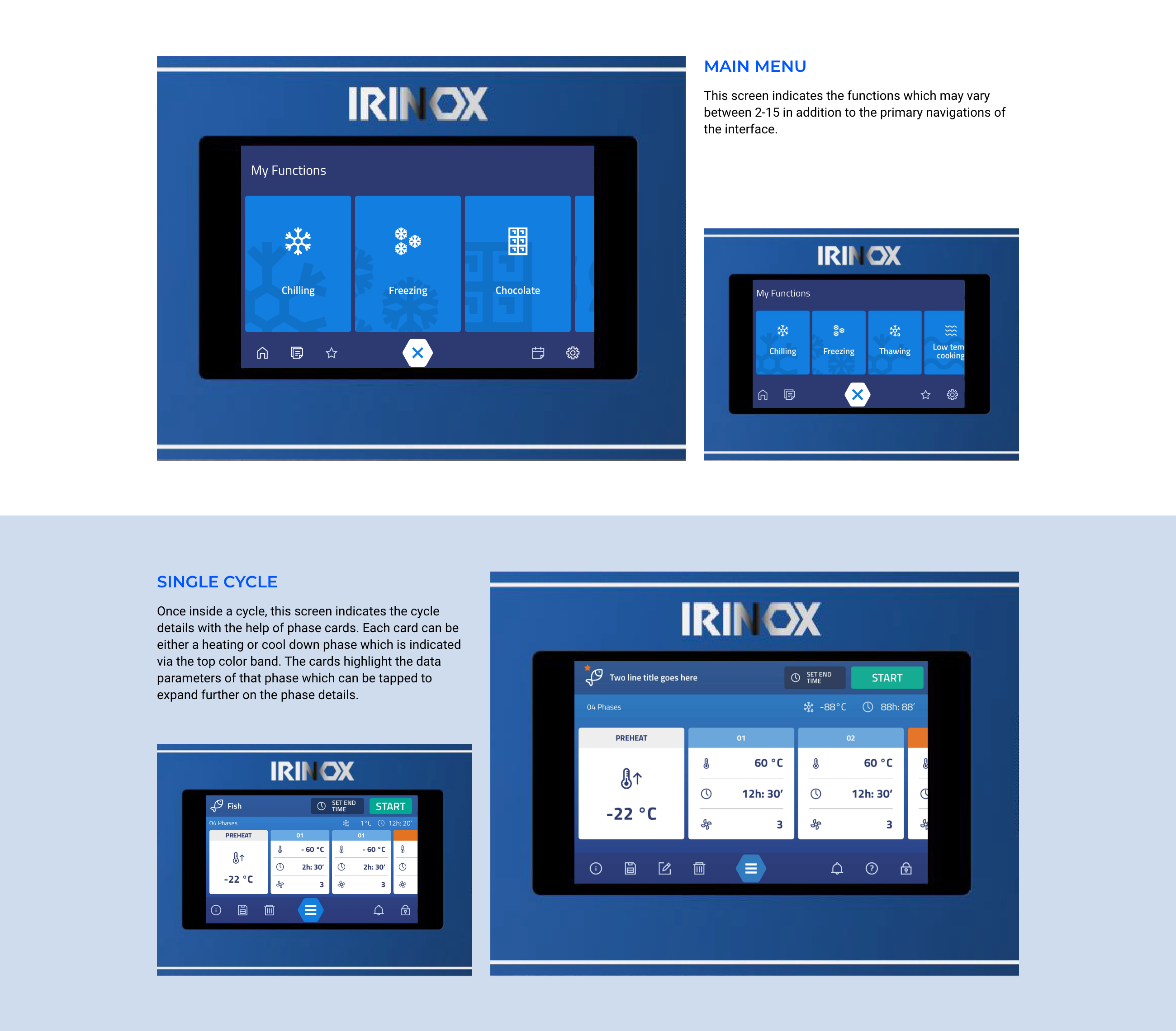
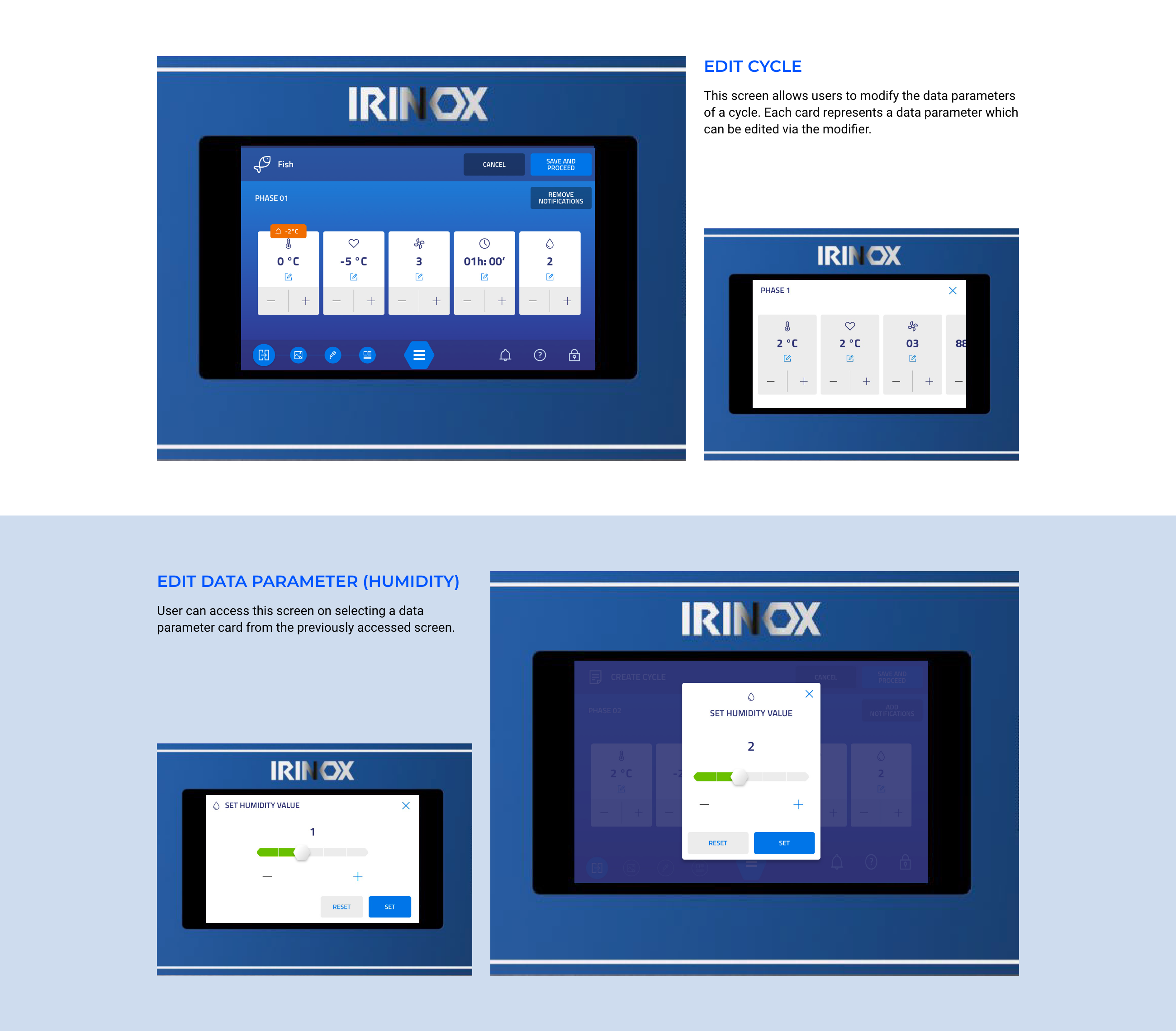
Functions/Cycles
New features will shape the function screen’s UX to accommodate users of all levels and varying complexities.

In operation
The screen displaying the working status mirrors the cycle settings, underscoring the need for a consumer-friendly layout design.

Notifications
Chefs require clear notifications for various types: generic, cycle phase-specific, error, and warning.
Define
Considerations For Design
From the generative research conducted, core elements and features were identified that would influence the redesign

Connectivity
Allow the new line of products to connect with an external device or a cloud.

Modularity
Expanding and adapting the interface according to different needs and requests of the user.

User Management
Allow to check and enable the different functions according to the role assigned by the administrator

Planning–Work management
Allow to set and prepare the machines to work in a programmed and organized manner.
One of the main considerations for the design was for it to be modular to adapt to multiple screen sizes.

Define
Organizing Features for an Efficient Task Flow
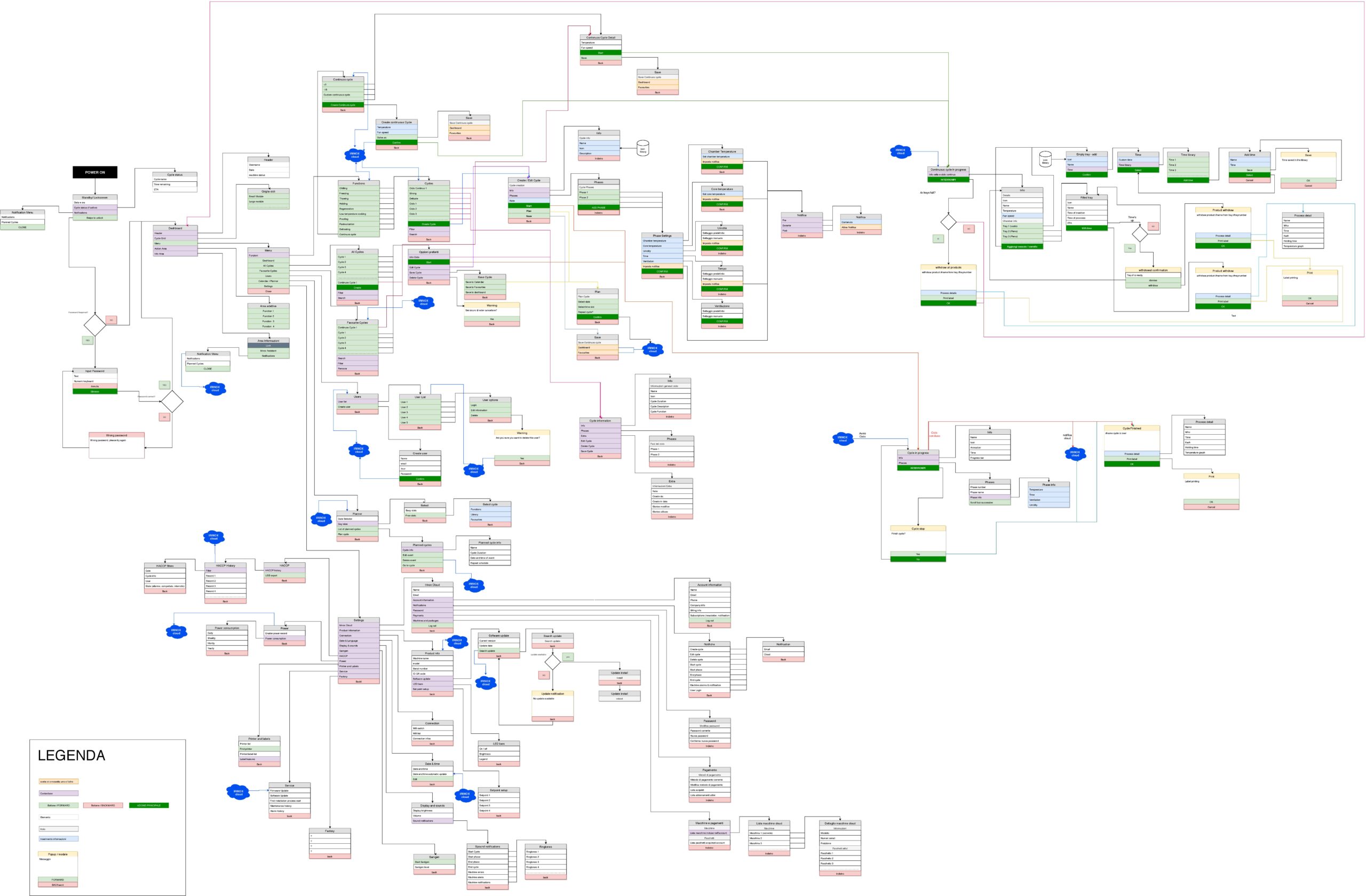
I listed product features from preliminary research, prioritized them according to the MVP goals set by the product manager, and then created a user flow map to align with the interface architecture changes
Complete user flow made of draw.io
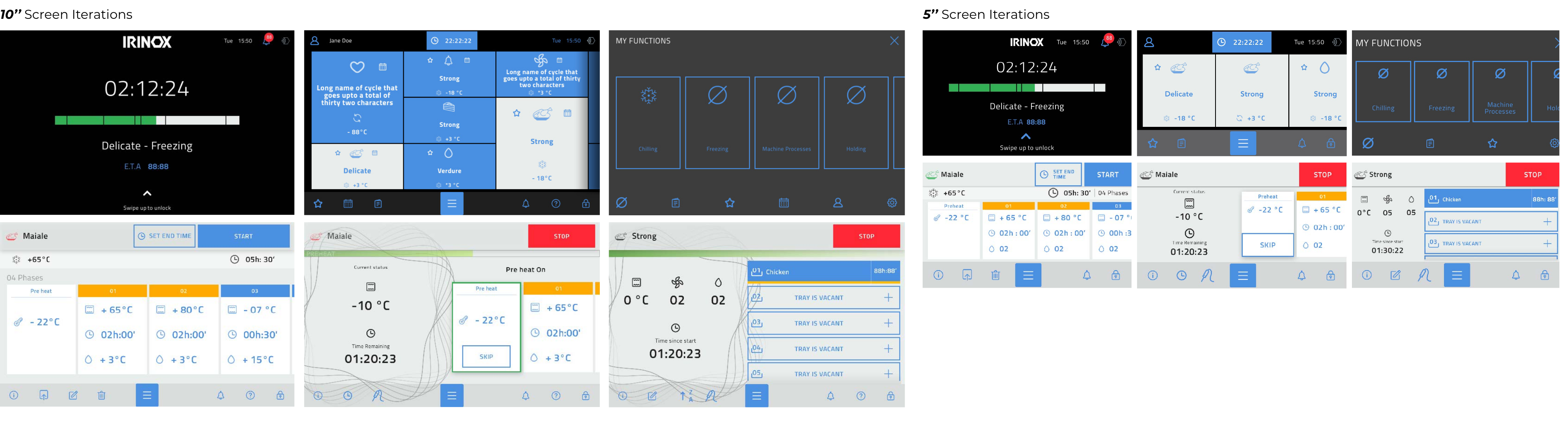
The user flow laid the foundation to initiate work on the wireframes. Following iterations on the structure of the main screens – home, recipe and cycle progress, I created mid-fidelity prototypes for the 10″ and 5″ screen.

Wireframes designed on Sketch
Develop
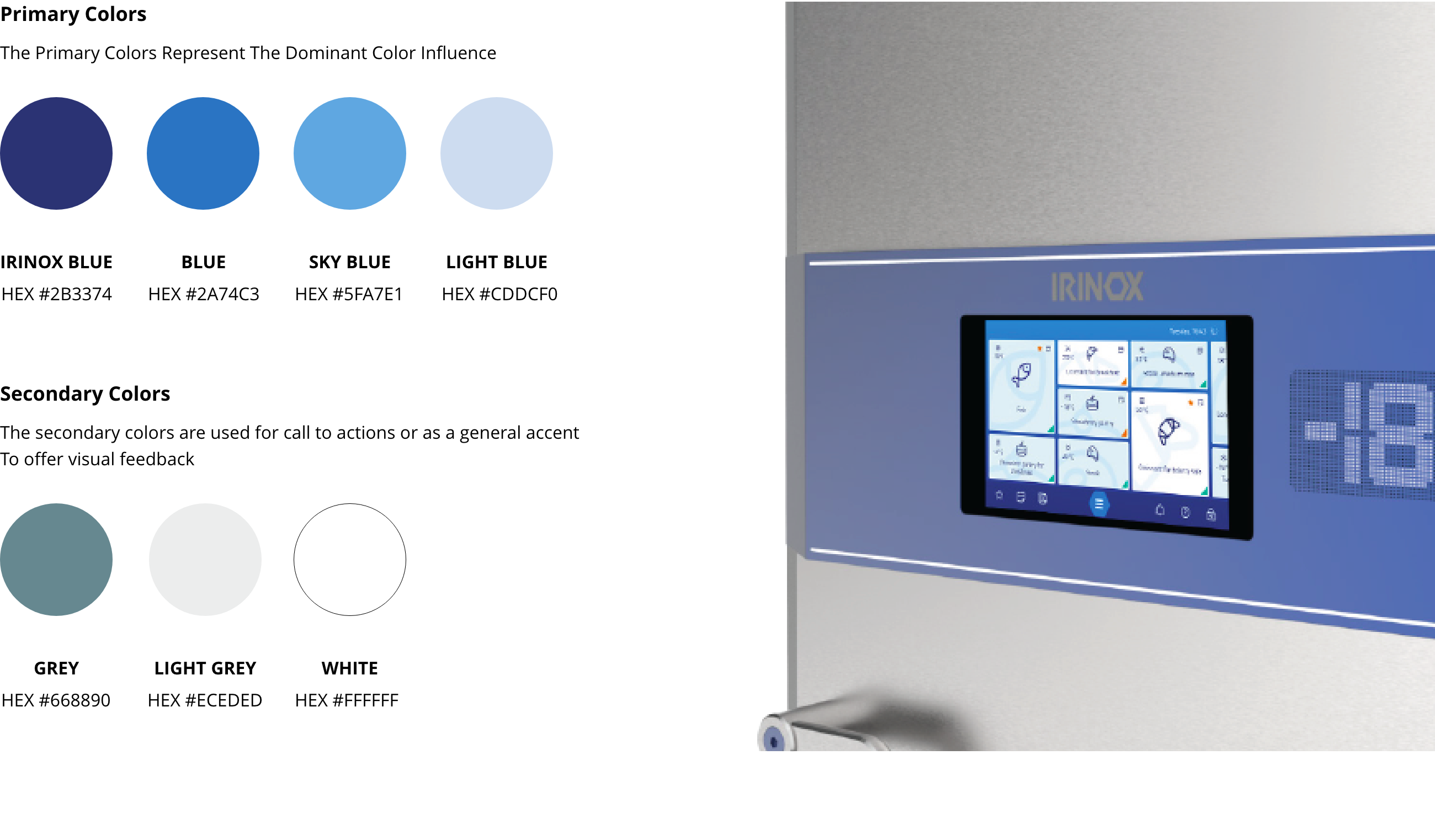
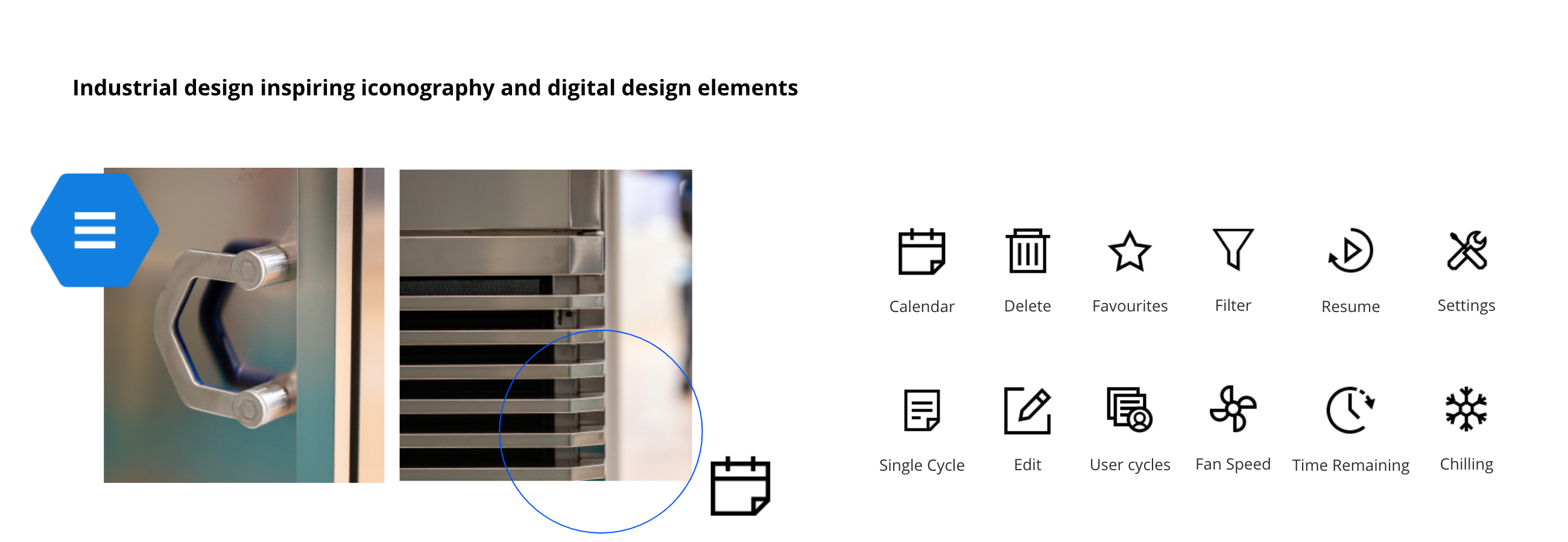
Defining the style guide for the graphic user interface
The style guide was designed with the guidance of the design head (my mentor) following a trend research supported by mood boards. The style guide included iconography, typography, color palette and a look and feel concept of the interface in accordance with Irinox’s identity as the brand.


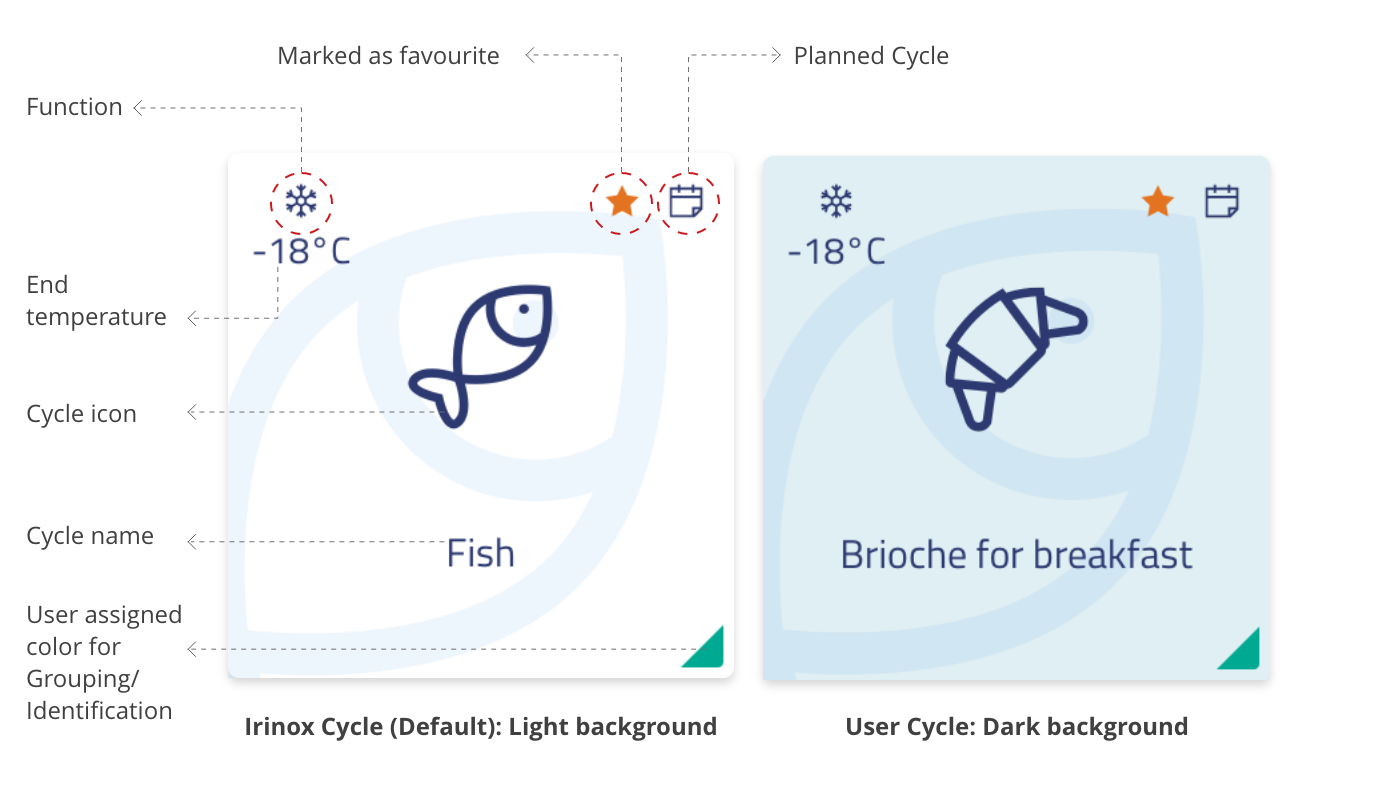
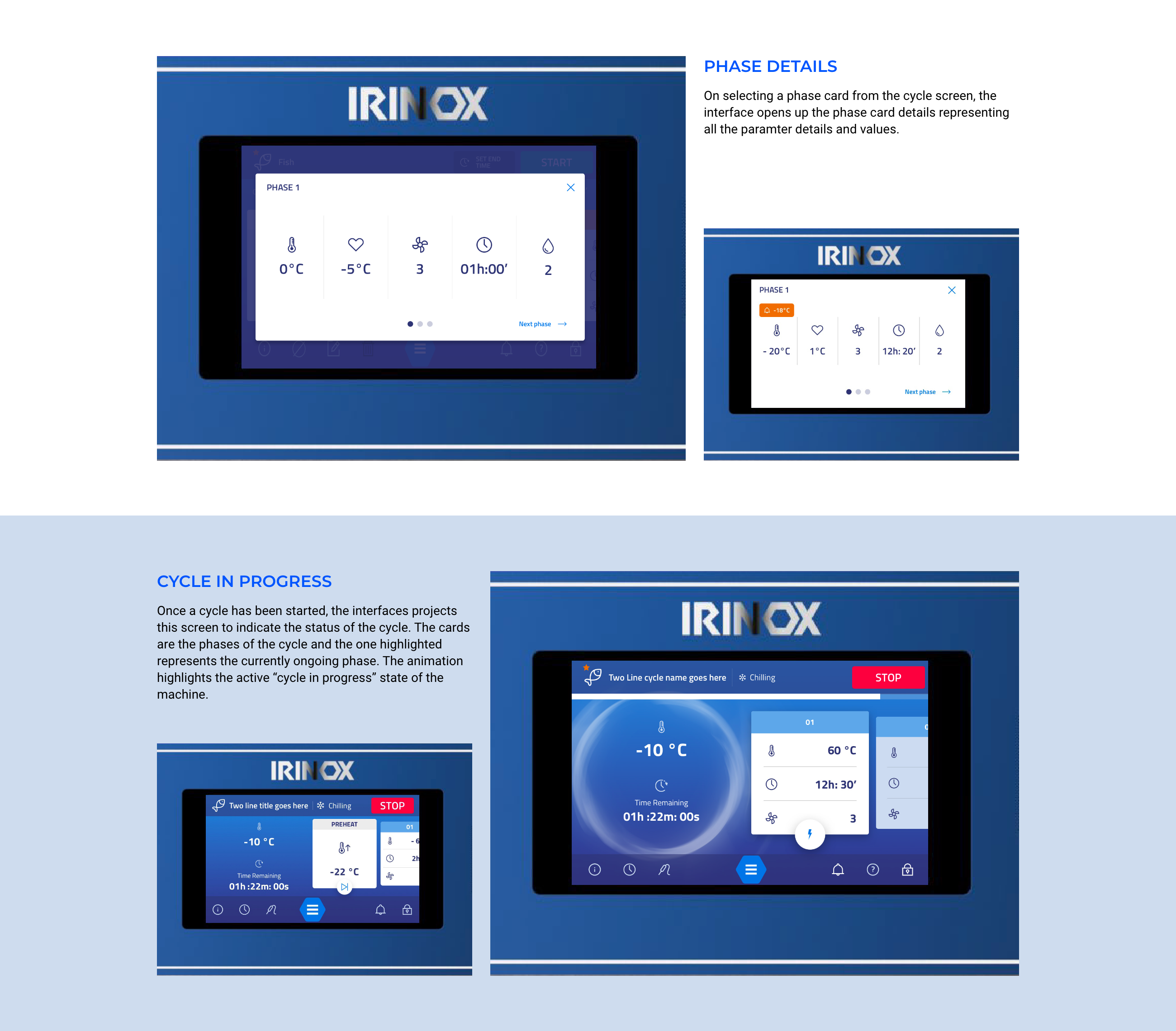
Cycles Widget
The cycle widget, the most prominent and used, showcases cycle details and user-assigned features like favorites and planned, ensuring clarity and simplicity for users.






Launch
Irinox launched the new product at the international HOST Milano Fest
The product was demonstrated to experts in the hospitality sector and received positive feedback on the design development.

Result
Impact
Irinox launched the new products in HOST Milano in October 2019.
The product houses the new professional interfaces which received a positive feedback from the chefs and other visitors.
Project won a Good Design Award 2021 in the industry category
Takeaway
Reflections and Key Learnings
Adapt and work in difficult situations with focus. With the documents and critique sessions with clients in Italian, I had to consistently work relying on colleagues and google translator to ensure I properly understand the requirements.
Involving the stakeholders early and often, especially when dealing with ambiguity.